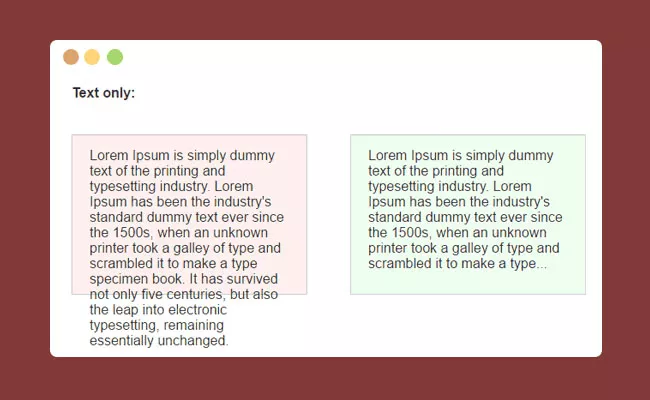
Implementing Text Overflow Ellipsis with CSS
When the text content exceeds the container width, you can utilize the CSS 'text-overflow' property to implement an ellipsis effect, allowing for better handling of lengthy text. ....
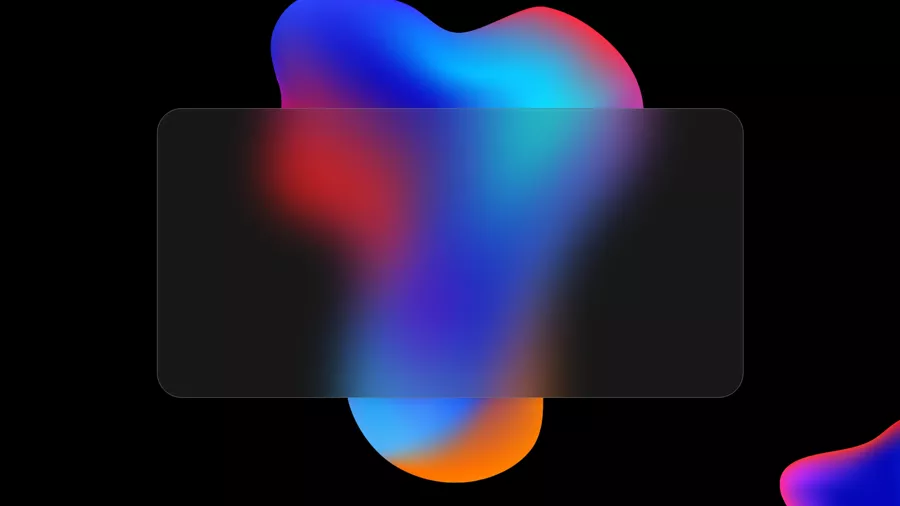
Implementing Image Blur Effects with CSS
By utilizing the 'blur' function within the CSS 'filter' property, you can apply a blur effect to images. Adjusting the blur intensity allows you to create a softened visual effect...
Implementing Gradient Border Styles with CSS
By using the CSS border-image property, you can create border styles with gradient effects. Define gradient images or colors as the source for the border, along with the slicing me...
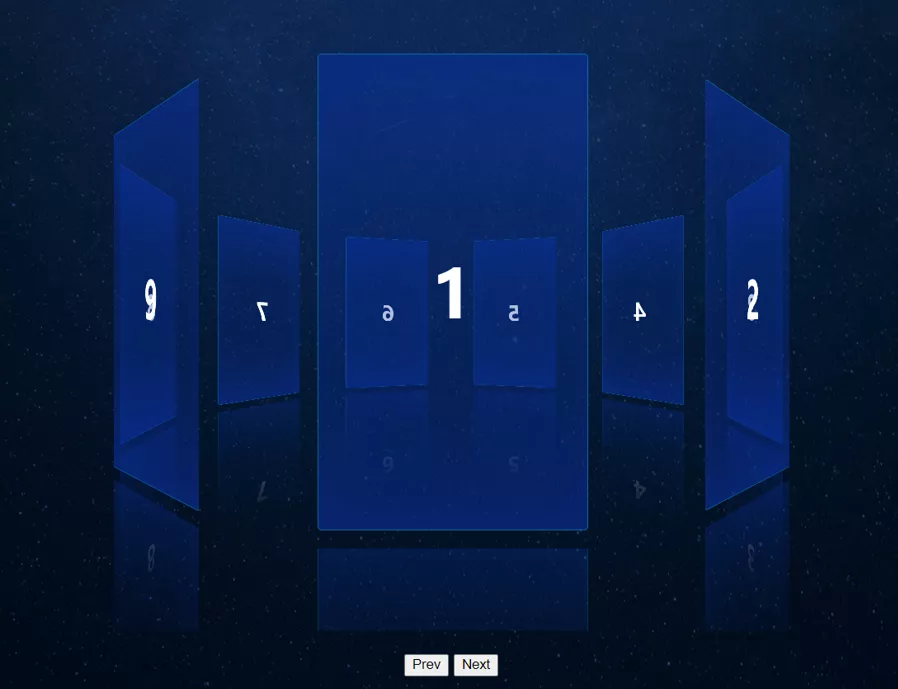
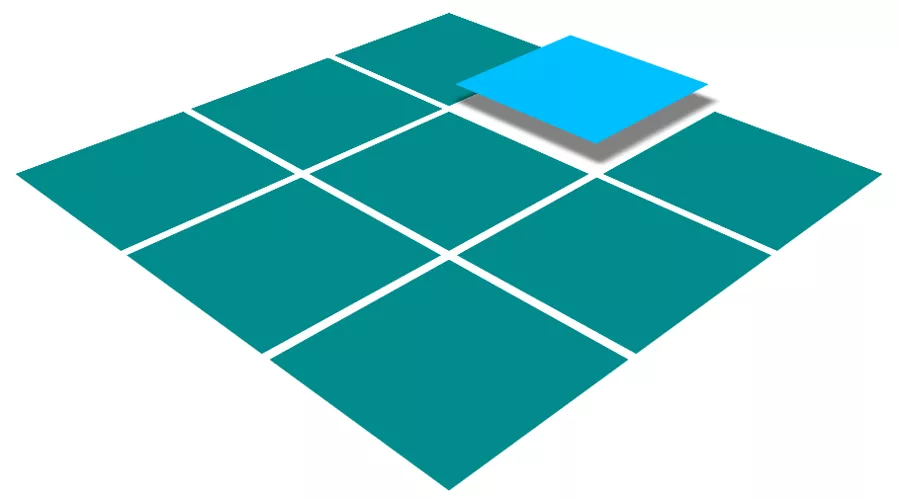
Implementing Rotation Animation Effects with CSS
By utilizing the CSS 'transform' property, you can create rotation animation effects for elements. Specify the rotation angle and transition duration to achieve various rotating ef...
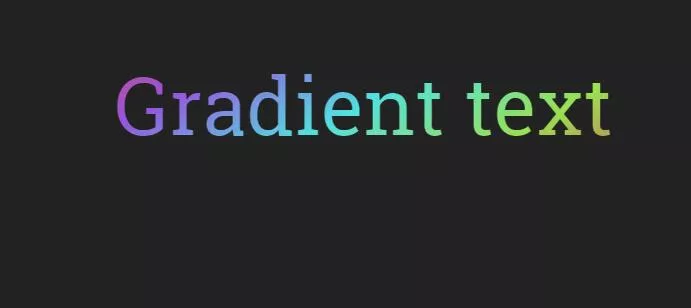
Implementing Gradient Text Effects with CSS
By using the CSS 'background-clip' property along with gradient background colors, you can create gradient effects for text. Applying the gradient to the background area of the tex...
Implementing Transparency Animation Effects with CSS
By utilizing the CSS opacity property along with the transition property, you can create opacity animation effects for elements. This allows you to control the element's transparen...
Implementing Hover Effects with CSS
By using the CSS :hover pseudo-class and transform property, you can create various hover effects for elements, such as scaling, rotating, tilting, and more. .box { transition: tra...
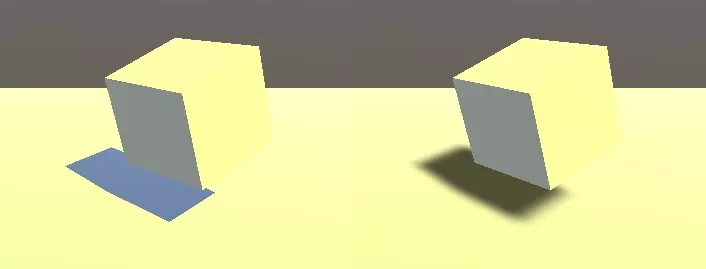
Implementing Gradient Shadow Effects with CSS
By utilizing the CSS 'box-shadow' property, you can create gradient shadow effects for elements. Define the shadow's color and offsets to give the element a sense of depth. .box { ...
Implementing Text Animation Effects with CSS
By utilizing CSS @keyframes rule and the animation property, you can create animation effects for text. Define keyframes and animation properties to make text dynamically animate w...
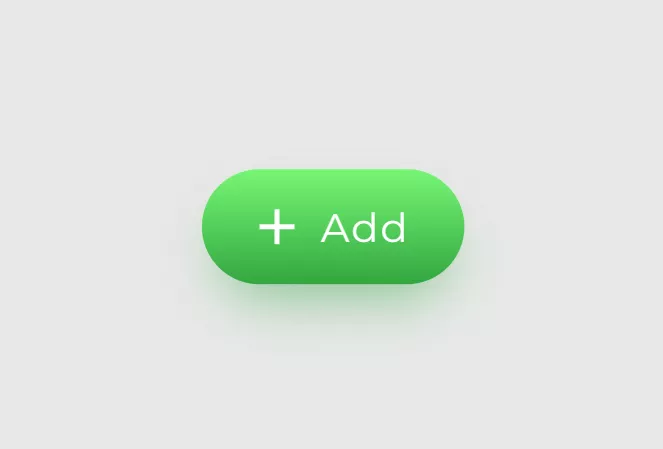
Creating 3D Icon Buttons Using HTML/CSS
The current mainstream trend is flat design, and material design is less commonly seen. Therefore, we'll analyze how to achieve this 3D button purely from a technical perspective u...