Sort
Create a glowing effect button using HTML/CSS
This code will generate a button with a glowing effect. Adjust the colors, shadow sizes, and transition durations as needed to achieve the desired glowing effect for your button. H...
Implementing a Gradient Start Button Using HTML/CSS
In web design and development, buttons are one of the crucial elements for user interaction. A beautifully designed and fully functional button not only enhances user experience bu...
Implementing Neumorphic Buttons using HTML/CSS
The neumorphic design is a recently emerging design style, following skeuomorphic and flat designs, representing the upcoming trend in interface design. This article focuses on uti...
Creating a Fluorescent Light Effect Button Using HTML/CSS
This is a pure CSS fluorescent light text blinking animation effect. In the HTML structure, the effect adds '::after' to the button text and uses CSS code to create the fluorescent...
Implement a download button using HTML/CSS
In web design, there are instances when we need to provide users with the functionality to download files. However, how can we make it easy for users to find and download these fil...
Creating Spotify Icon Button Using HTML/CSS
In the digital music era, Spotify, as a globally leading streaming music platform, has a highly recognizable icon. By using HTML and CSS, we can create a button resembling the Spot...
Create a GitHub-style button using HTML/CSS
In this tutorial, I'll guide you through creating a GitHub-style button using HTML and CSS. GitHub is a playground for developers, and as a developer, it's worthwhile to explore. H...
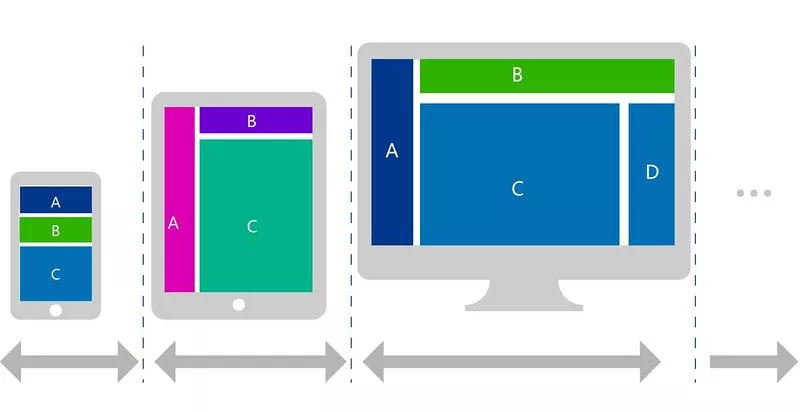
Implementing Responsive Layout with CSS
Use CSS media queries to create a responsive layout that ensures your website delivers a good user experience across various devices. Adjust the size, position, and style of elemen...
Implementing Hover Effects with CSS
By using the CSS :hover pseudo-class and transform property, you can create various hover effects for elements, such as scaling, rotating, tilting, and more. .box { transition: tra...
Create a button with a Twitter icon using HTML/CSS
In this article, we will introduce the method of creating a Twitter share button using HTML/CSS. Below is the specific code to create a button with a Twitter icon entirely using HT...