Sort
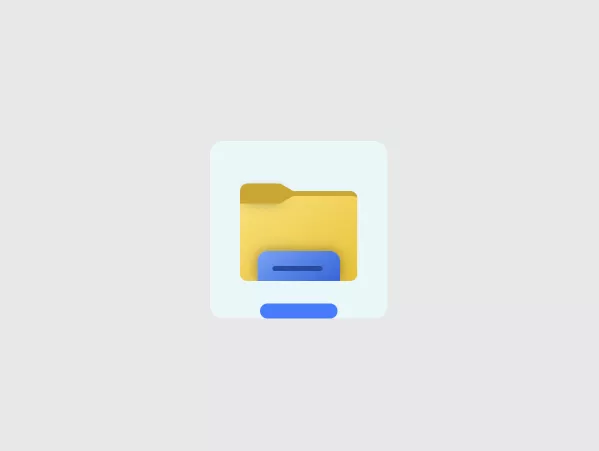
Implementing File Explorer Effect Using HTML/CSS
This example creates a simple file explorer layout using Button in CSS. You can expand on this by adding hover effects, click events, and more sophisticated styling as per your req...
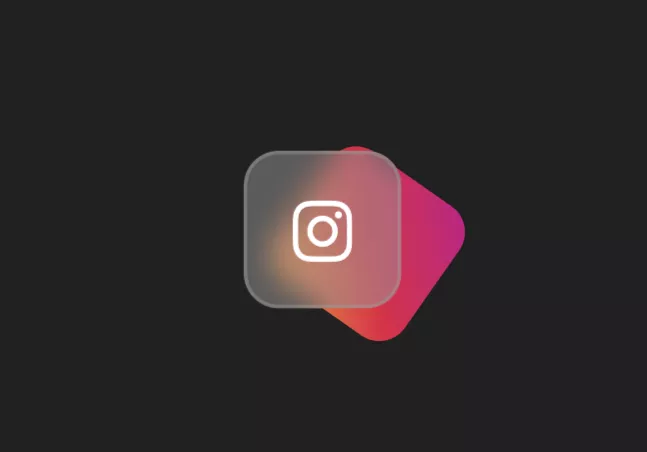
Create an Instagram icon button using HTML/CSS
In web design, buttons are one of the key elements for user interaction on a website. By adding icons to buttons, it enhances user experience, improves the website's usability, and...
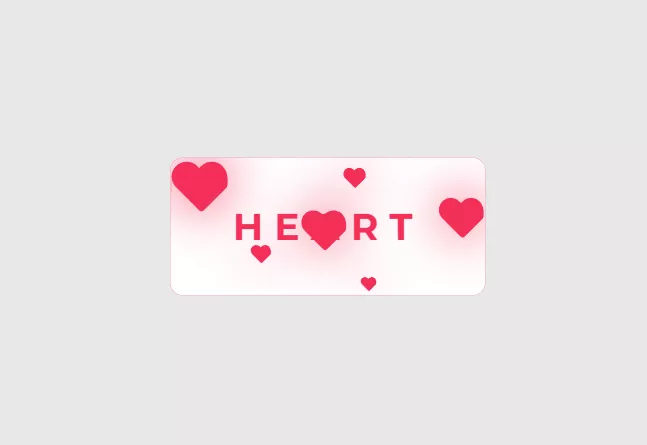
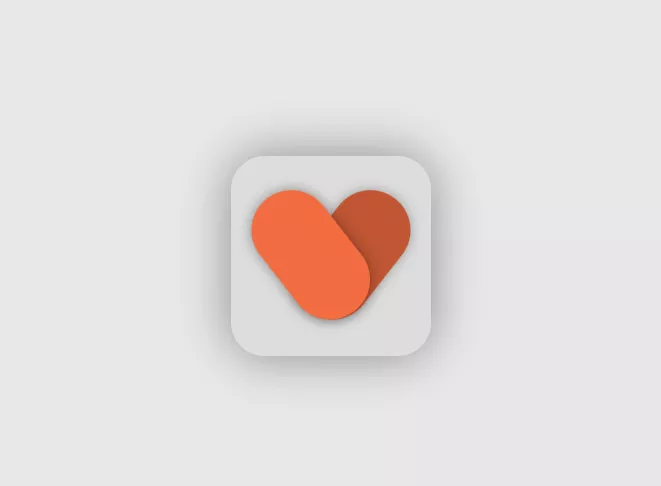
Creating Heart-shaped Animated Buttons Using HTML/CSS
Heart-shaped animated buttons are emotional and creative design elements commonly used to express love, care, or celebration. By employing HTML and CSS, we can effortlessly create ...
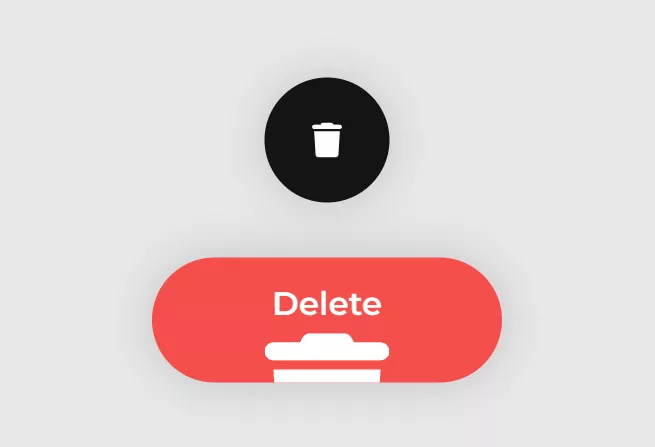
Create a dynamic delete effect button using HTML/CSS
This article showcases a dynamic delete effect button entirely created using HTML and CSS, mainly utilizing :hover to add animation effects. Below is the specific code: HTML <bu...
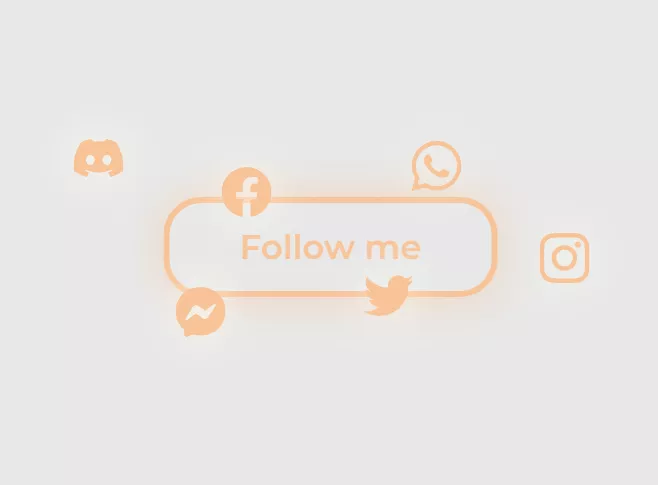
Designing Social Media Follow Effects Button With HTML/CSS
In the era of social media, the follow function serves as a crucial bridge between users and content creators. A striking follow button not only captures users' attention but also ...
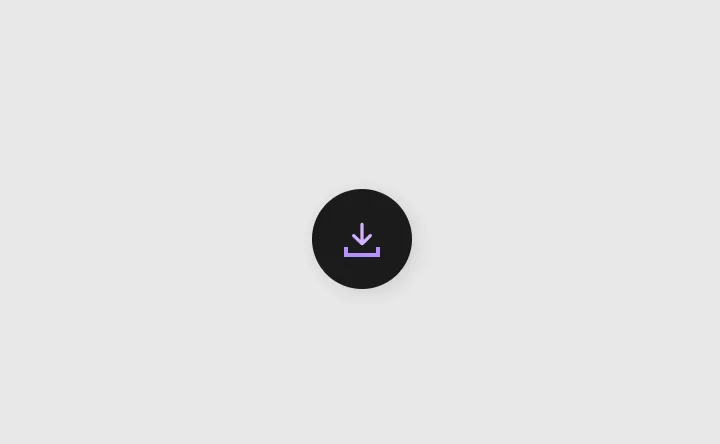
Create a dynamic download button using HTML/CSS
This code will create a styled button that triggers the download of the specified file when clicked. Here's an example of how you can create a dynamic download button using HTML an...
Creating a Heart-shaped Animated Button Using HTML/CSS
The heart symbol, representing romance and emotion, has long been cherished across various design realms. Using HTML and CSS, we can craft an amusing and creatively designed heart-...
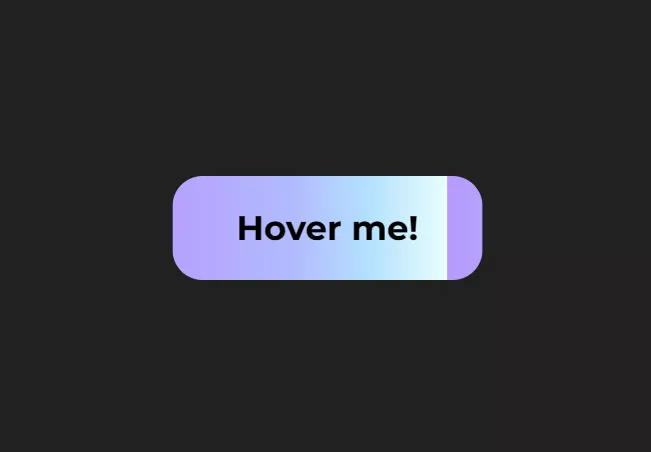
Creating Slow Fill Gradient Buttons Using HTML/CSS
With HTML and CSS, we can achieve a unique button effect – Slow Fill Gradient Buttons. These buttons gradually fill with a gradient color after a user's click, creating a dynamic ...
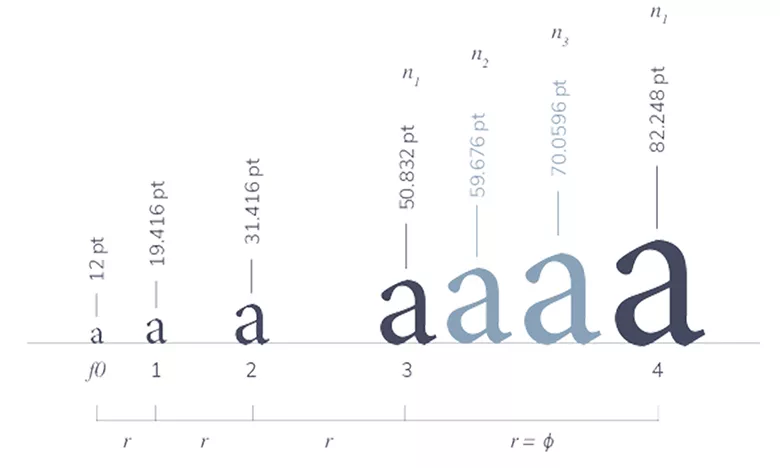
Implementing responsive font sizes with CSS
Using the CSS vw unit (which represents a percentage of the viewport width) allows for the creation of responsive font sizes. By setting the font size of the root element using the...
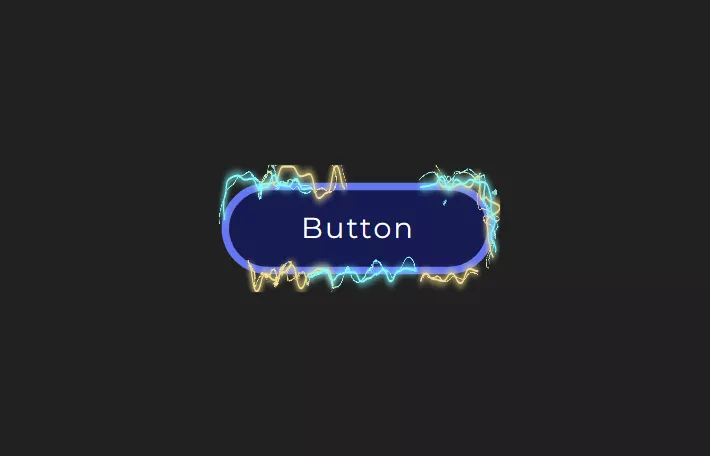
Create a button with an electrical arc effect using HTML/CSS
Creating an electrical arc effect purely with HTML and CSS is quite complex since CSS is primarily intended for styling and layout. Simulating an electrical arc effect would typica...