Sort
CSS achieves smooth scrolling effects
You can add smooth scrolling to a webpage by using the CSS scroll-behavior property, which makes the page scrolling smoother and more comfortable. Applying it to the html or body e...
Create a button with an electrical arc effect using HTML/CSS
Creating an electrical arc effect purely with HTML and CSS is quite complex since CSS is primarily intended for styling and layout. Simulating an electrical arc effect would typica...
Use CSS animation to add transition effects
Enhance your website with dynamic effects using CSS transition and animation properties. Create smooth transitions, fade-in/fade-out effects, or eye-catching animation sequences. B...
Creating a Copy Effect Button Using HTML/CSS
In web design and development, providing users with convenient copy functionality is crucial. Copy function buttons not only allow users to quickly duplicate text content but also ...
Customizing scrollbar styles using CSS
By utilizing the CSS pseudo-element selector ::-webkit-scrollbar, you can customize the style of scrollbars. Adjusting the scrollbar's width, color, and shape allows it to align wi...
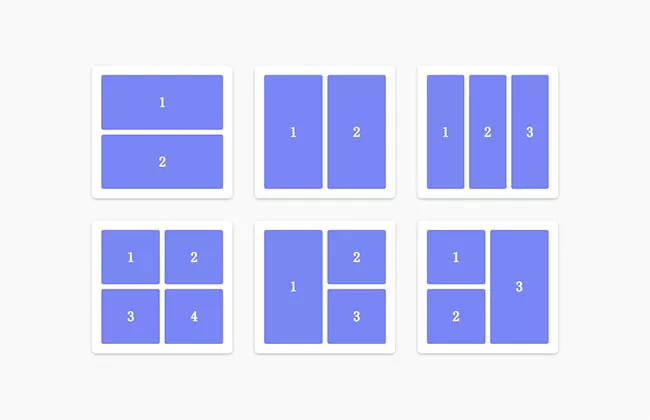
Explanation of CSS Grid Layout
CSS Grid Layout enables the creation of complex grid structures, allowing for flexible page layouts. By defining grid containers and grid items, you can precisely control the posit...
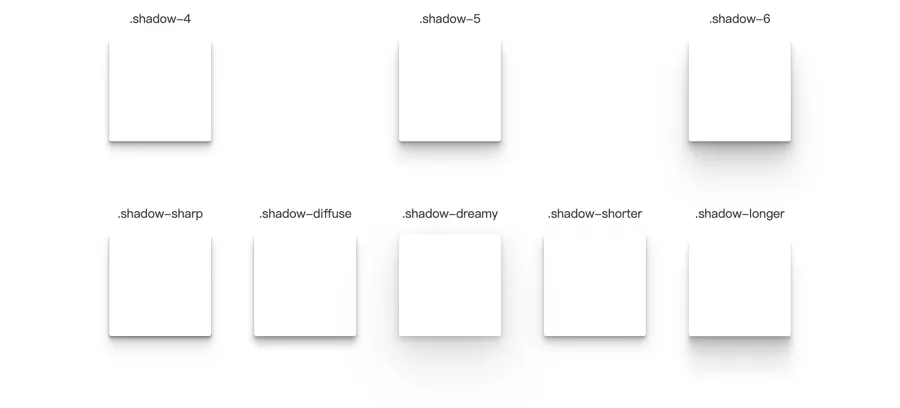
Implementing Shadow Effects with CSS
By using the CSS 'box-shadow' property, you can add shadow effects to elements, providing them with a sense of depth and dimension. Adjusting the shadow's color, blur radius, and o...
Creating an Inspiration Lightbulb Button Using HTML/CSS
Inspiration is the wellspring of creativity and the driving force behind our progress. In web design and development, a button imbued with creativity and inspiration can add a uniq...
Creating a Christmas tree effect using HTML – Source Code
Here is an example of creating a simple Christmas tree effect using HTML and CSS. You can choose your favorite song to play while the Christmas tree on the web page twinkles. Simpl...
Implementing the new Twitter icon [X] using HTML/CSS
In this article, we will introduce the method of creating the new Twitter icon [X] using HTML/CSS. Below is the specific code to create a button with the [X] icon entirely using HT...











![Implementing the new Twitter icon [X] using HTML/CSS-PANDA](https://oss.imwmi.com/file/imwmi/webp/2024/01/QQ20240103145705.webp)