Sort
Creating Laser Animated Buttons Using HTML/CSS
As a unique and creative design element, laser animated buttons can capture users' attention and enhance interaction experience. By employing HTML and CSS, we can effortlessly crea...
Create Neon Light Effect Buttons Using HTML/CSS
Implementing a neon light effect using HTML/CSS is relatively simple. It can be achieved by applying multiple shadows to the button. Adding three layers of shadows to the button, i...
Create a colorful button using HTML/CSS
Creating a colorful button can be achieved through HTML and CSS. Below is a simple example where this button will display different colors in different states (such as hovering, pr...
Implementing a Heart-shaped Like Button Using HTML/CSS
This article will introduce how to use HTML and CSS to create a cute yet practical like button, making your webpage or application more lively and engaging. Below is the specific c...
Creating a Batman Icon Button Using HTML/CSS
In web design, buttons are an essential element. They are not only used to trigger actions but also serve as visual focal points on a page. Batman, as a superhero under DC Comics, ...
Creating Google Dynamic Icon Button Using HTML/CSS
Google, as the world's largest search engine, has deeply embedded its brand image in people's minds. Among them, Google's dynamic icon design is an integral part of its brand ident...
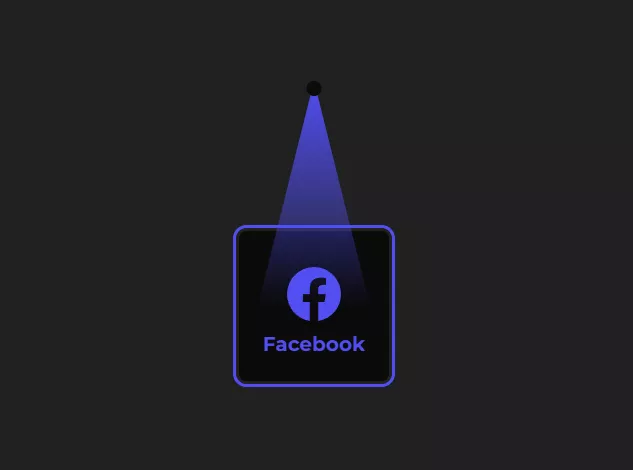
Creating Spotlight Effect Buttons Using HTML/CSS
In the digital media era, button effects have become crucial in enhancing user experience and capturing user attention. Spotlight effect buttons, as a unique form of interaction, o...
Creating Animated Download Buttons Using HTML/CSS
A well-designed and fully functional download button effectively guides users to initiate download actions, enhancing the user experience. By utilizing HTML and CSS, we can create ...
Creating a Print Icon Button Using HTML/CSS
In today's digital era, printing remains an essential need. To facilitate users in quickly locating and utilizing the print function, many websites and applications offer a print b...
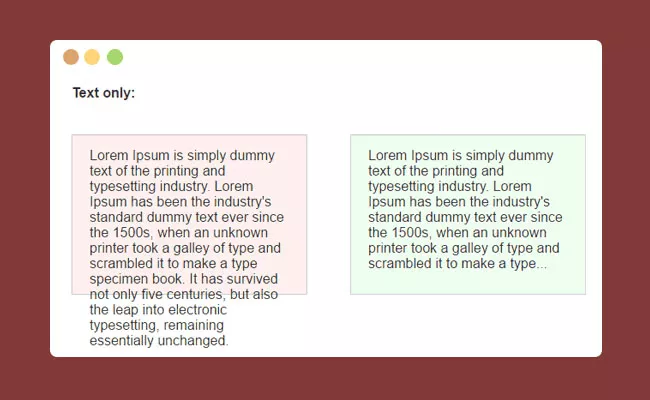
Implementing Text Overflow Ellipsis with CSS
When the text content exceeds the container width, you can utilize the CSS 'text-overflow' property to implement an ellipsis effect, allowing for better handling of lengthy text. ....