Sort
Implementing Hover Effects with CSS
By using the CSS :hover pseudo-class and transform property, you can create various hover effects for elements, such as scaling, rotating, tilting, and more. .box { transition: tra...
Implementing Text Animation Effects with CSS
By utilizing CSS @keyframes rule and the animation property, you can create animation effects for text. Define keyframes and animation properties to make text dynamically animate w...
Create a GitHub-style button using HTML/CSS
In this tutorial, I'll guide you through creating a GitHub-style button using HTML and CSS. GitHub is a playground for developers, and as a developer, it's worthwhile to explore. H...
Creating a Print Icon Button Using HTML/CSS
In today's digital era, printing remains an essential need. To facilitate users in quickly locating and utilizing the print function, many websites and applications offer a print b...
Creating a Discord Icon Button Using HTML/CSS
Discord, as a globally popular real-time communication software, has deeply ingrained its unique brand image in people's minds. Among these, Discord's icon design plays a pivotal r...
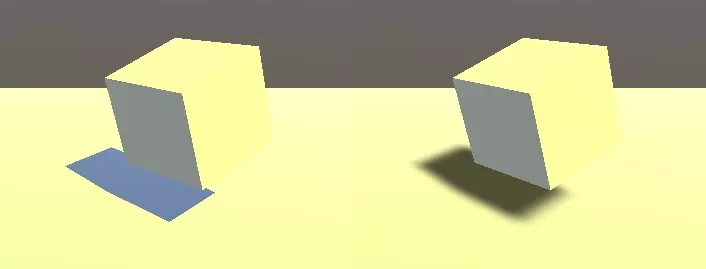
Implementing Gradient Shadow Effects with CSS
By utilizing the CSS 'box-shadow' property, you can create gradient shadow effects for elements. Define the shadow's color and offsets to give the element a sense of depth. .box { ...
Creating Gradient Link Buttons Using HTML/CSS
In web design, link buttons serve as interactive elements that guide users to navigate to other pages or websites. To provide a more user-friendly and visually appealing experience...
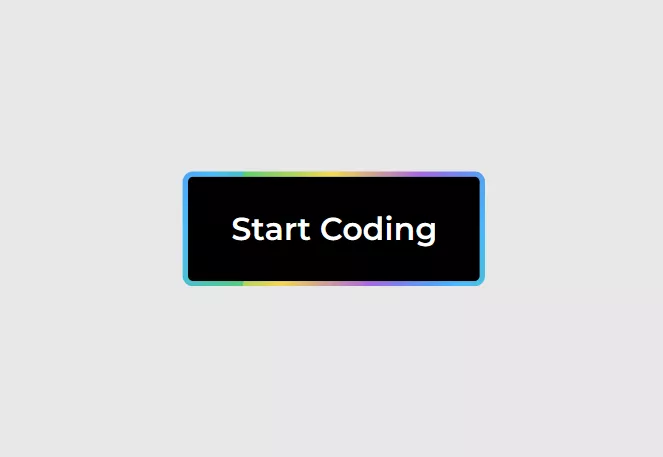
Create Neon Light Effect Buttons Using HTML/CSS
Implementing a neon light effect using HTML/CSS is relatively simple. It can be achieved by applying multiple shadows to the button. Adding three layers of shadows to the button, i...
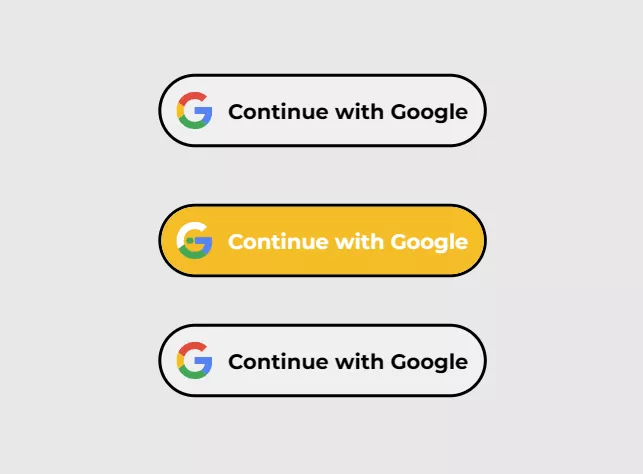
Creating Google Dynamic Icon Button Using HTML/CSS
Google, as the world's largest search engine, has deeply embedded its brand image in people's minds. Among them, Google's dynamic icon design is an integral part of its brand ident...
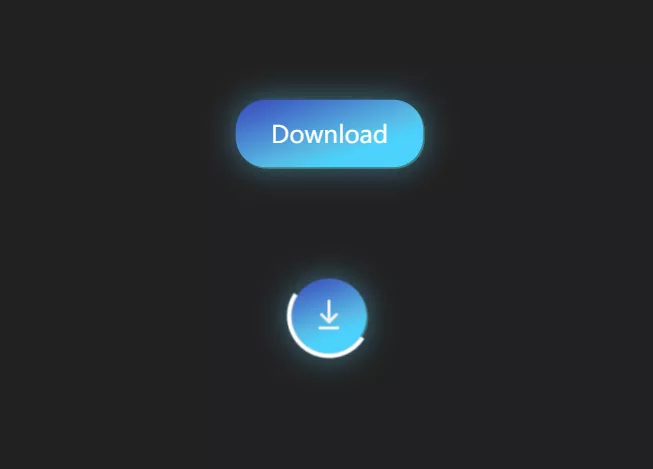
Implementing Dynamic Effect Download Button Using HTML/CSS
In today's digital era, the download function is an indispensable part of many websites and applications. The download button, as a key element triggering the download operation, h...