Sort
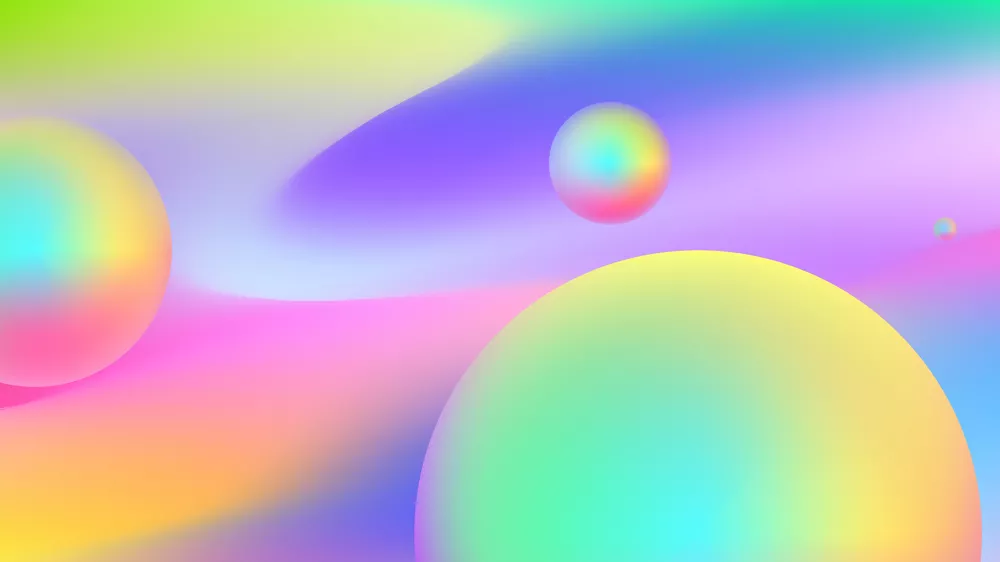
Gradient Background Color using CSS background property
Using CSS gradient backgrounds can add a stunning appearance to your website. Try different types of gradients, such as linear gradients, radial gradients, or repeating gradients. ...
Creating Animated Download Buttons Using HTML/CSS
A well-designed and fully functional download button effectively guides users to initiate download actions, enhancing the user experience. By utilizing HTML and CSS, we can create ...
Creating WhatsApp Icon Button Using HTML/CSS
WhatsApp, as a widely-used global instant messaging application, has a highly recognizable icon. By using HTML and CSS, we can create a button resembling the WhatsApp icon, offerin...
Create a button with a torn label effect using HTML/CSS
Creating a button with a torn label effect purely using HTML and CSS involves a bit of styling to simulate the torn paper appearance. Here's an example: HTML <button> <b>Fold...
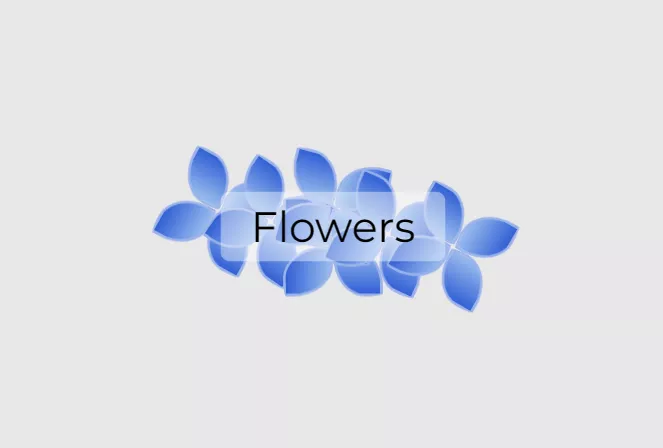
Creating Dynamic Flower Buttons Using HTML/CSS
Creating dynamic flower button animation effects using HTML/CSS, without utilizing images or JavaScript in the code. You can copy the complete code at the end of the text into an ....
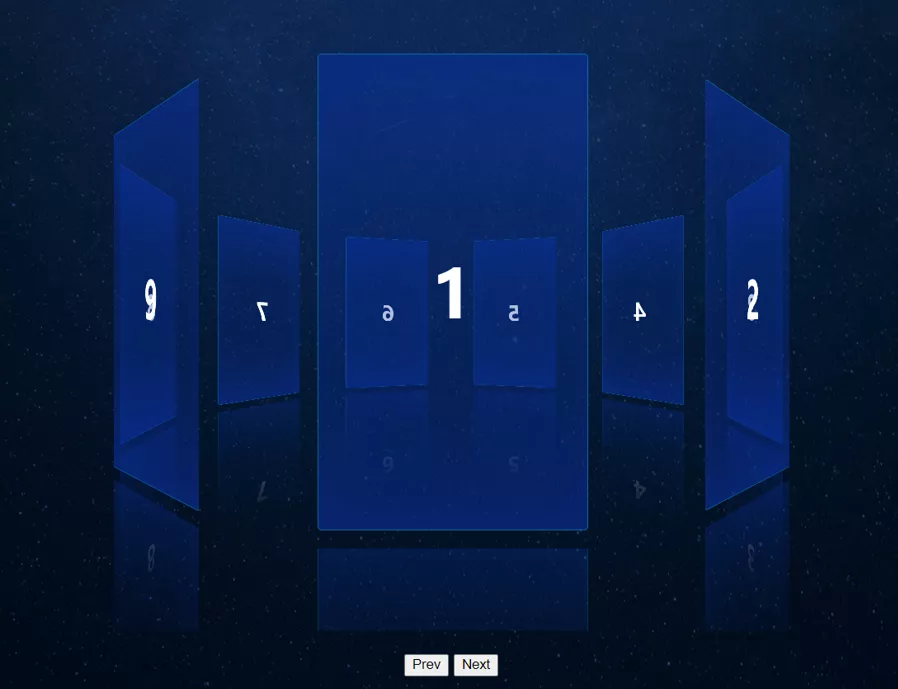
Implementing Rotation Animation Effects with CSS
By utilizing the CSS 'transform' property, you can create rotation animation effects for elements. Specify the rotation angle and transition duration to achieve various rotating ef...
Create a dynamic download button using HTML/CSS
This code will create a styled button that triggers the download of the specified file when clicked. Here's an example of how you can create a dynamic download button using HTML an...
Create a button with a GitHub icon using HTML/CSS
This code will create a button with a GitHub icon and text 'GitHub' which, when clicked, will open the GitHub link in a new tab. Adjust styles and links as per your requirements. H...
Implementing Hover Effects with CSS
By using the CSS :hover pseudo-class and transform property, you can create various hover effects for elements, such as scaling, rotating, tilting, and more. .box { transition: tra...
Creating Laser Animated Buttons Using HTML/CSS
As a unique and creative design element, laser animated buttons can capture users' attention and enhance interaction experience. By employing HTML and CSS, we can effortlessly crea...