Sort
Implementing responsive font sizes with CSS
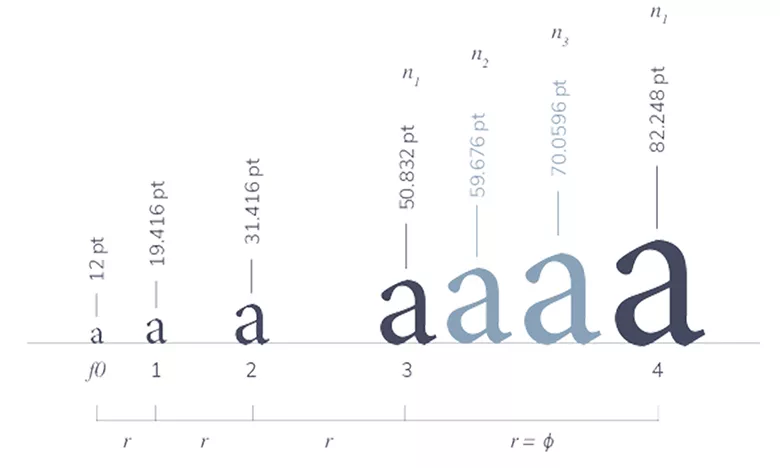
Using the CSS vw unit (which represents a percentage of the viewport width) allows for the creation of responsive font sizes. By setting the font size of the root element using the...
Implementing a Heart-shaped Like Button Using HTML/CSS
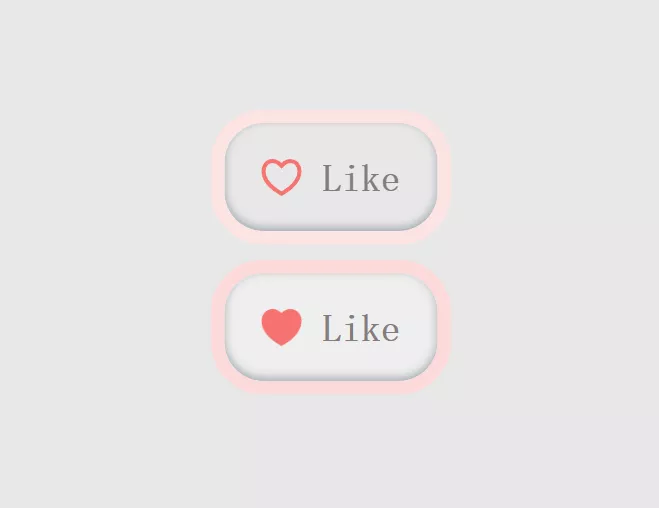
This article will introduce how to use HTML and CSS to create a cute yet practical like button, making your webpage or application more lively and engaging. Below is the specific c...
Using HTML/CSS to Implement the Twitter ‘Turn into X’ Button
In web design and development, for some special-demand buttons, such as Twitter's 'Turn into X' button, we can achieve them with the help of HTML and CSS. By using HTML and CSS, we...
Designing Social Media Follow Effects Button With HTML/CSS
In the era of social media, the follow function serves as a crucial bridge between users and content creators. A striking follow button not only captures users' attention but also ...
Creating Spotify Icon Button Using HTML/CSS
In the digital music era, Spotify, as a globally leading streaming music platform, has a highly recognizable icon. By using HTML and CSS, we can create a button resembling the Spot...
Implementing a Bullet Firing Button Using HTML/CSS
In game development and web interactive design, a bullet firing button is a common interactive element that allows users to shoot bullets or arrows by clicking or triggering it. Wi...
Creating 3D Icon Buttons Using HTML/CSS
The current mainstream trend is flat design, and material design is less commonly seen. Therefore, we'll analyze how to achieve this 3D button purely from a technical perspective u...
Creating a Copy Effect Button Using HTML/CSS
In web design and development, providing users with convenient copy functionality is crucial. Copy function buttons not only allow users to quickly duplicate text content but also ...
Implementing Image Blur Effects with CSS
By utilizing the 'blur' function within the CSS 'filter' property, you can apply a blur effect to images. Adjusting the blur intensity allows you to create a softened visual effect...
Create a dynamic delete effect button using HTML/CSS
This article showcases a dynamic delete effect button entirely created using HTML and CSS, mainly utilizing :hover to add animation effects. Below is the specific code: HTML <bu...