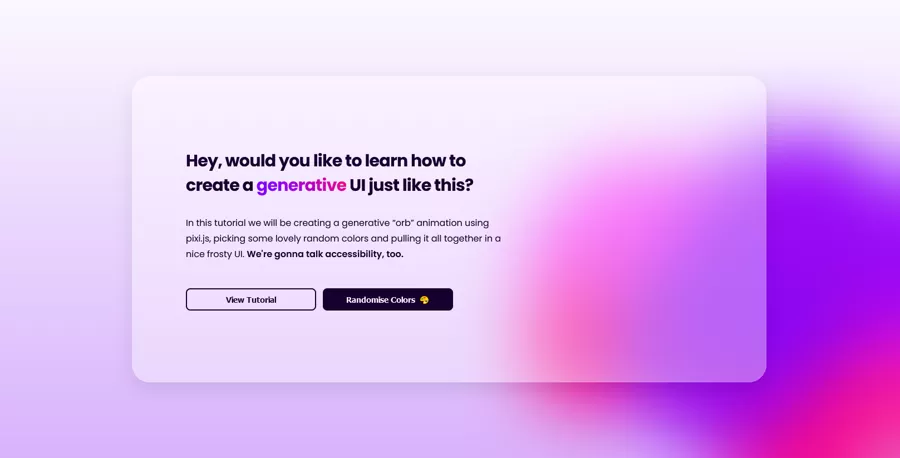
Implementing Transparency Animation Effects with CSS
By utilizing the CSS opacity property along with the transition property, you can create opacity animation effects for elements. This allows you to control the element's transparen...
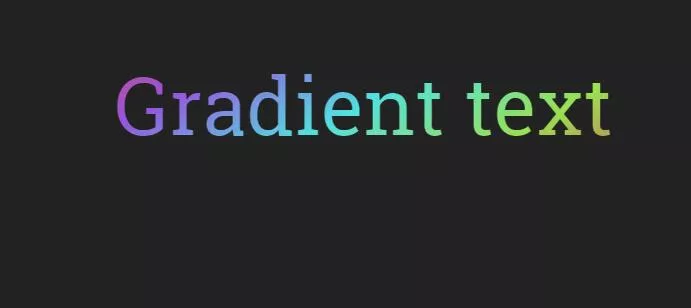
Implementing Gradient Text Effects with CSS
By using the CSS 'background-clip' property along with gradient background colors, you can create gradient effects for text. Applying the gradient to the background area of the tex...
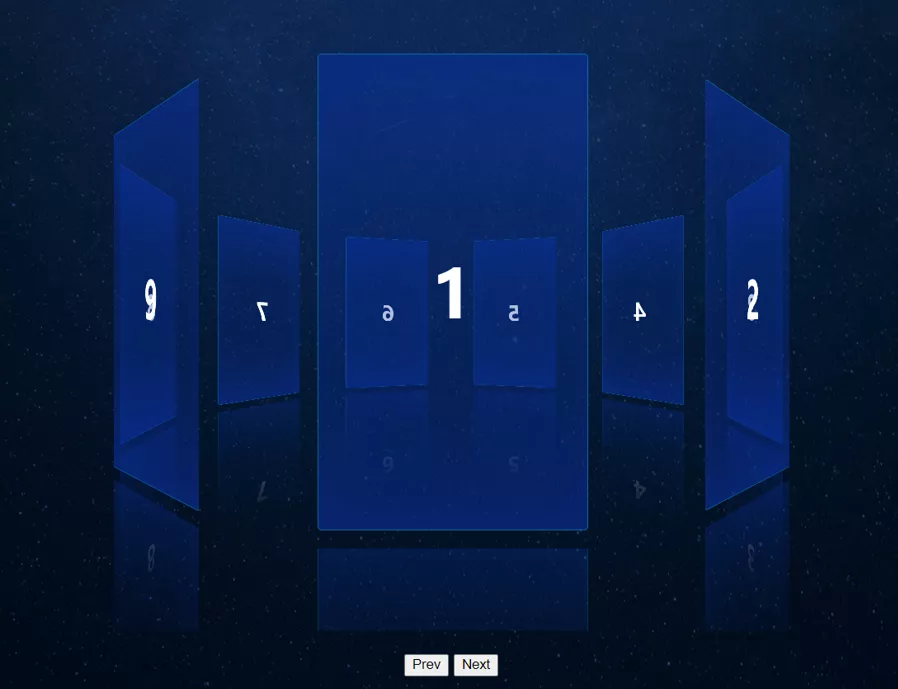
Implementing Rotation Animation Effects with CSS
By utilizing the CSS 'transform' property, you can create rotation animation effects for elements. Specify the rotation angle and transition duration to achieve various rotating ef...
Implementing Gradient Border Styles with CSS
By using the CSS border-image property, you can create border styles with gradient effects. Define gradient images or colors as the source for the border, along with the slicing me...
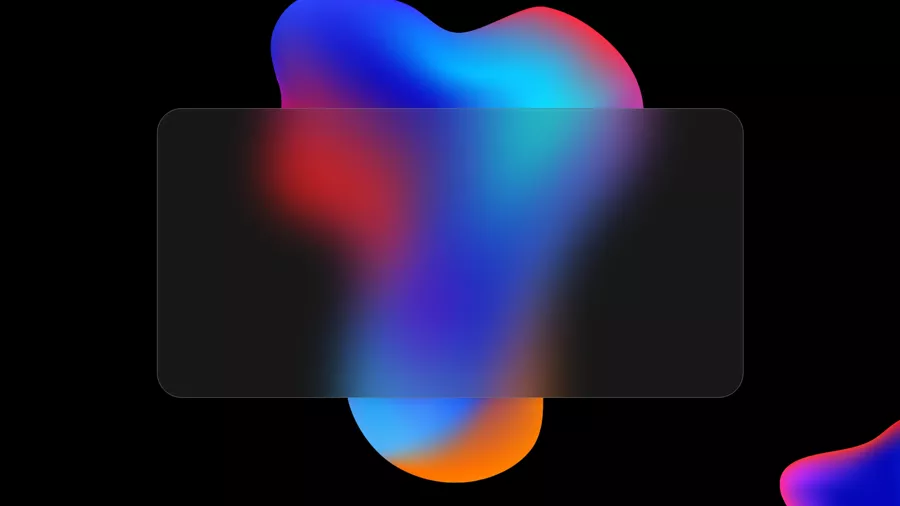
Implementing Image Blur Effects with CSS
By utilizing the 'blur' function within the CSS 'filter' property, you can apply a blur effect to images. Adjusting the blur intensity allows you to create a softened visual effect...
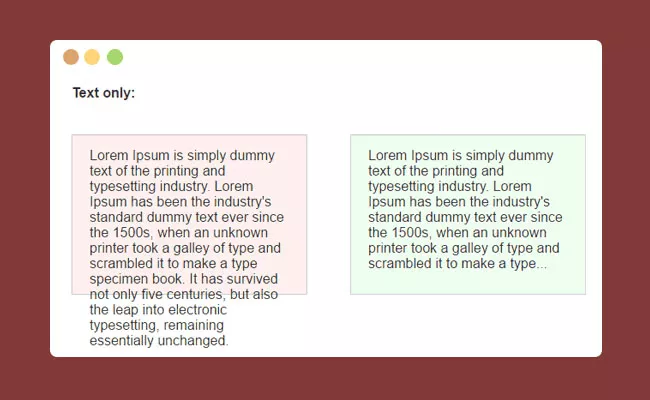
Implementing Text Overflow Ellipsis with CSS
When the text content exceeds the container width, you can utilize the CSS 'text-overflow' property to implement an ellipsis effect, allowing for better handling of lengthy text. ....
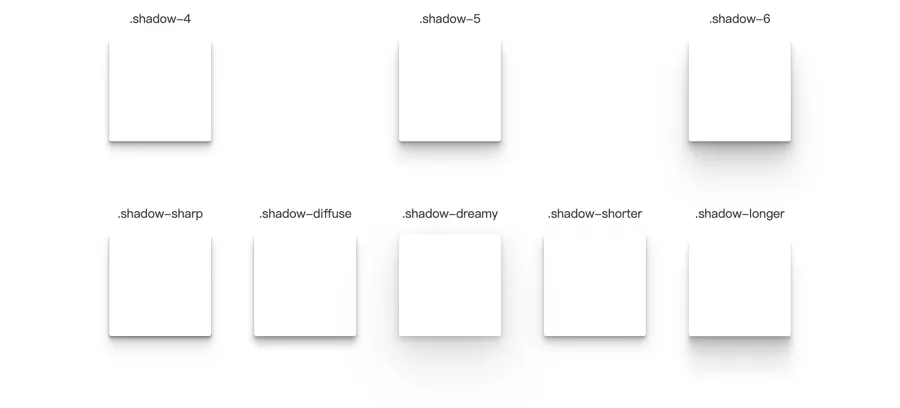
Implementing Shadow Effects with CSS
By using the CSS 'box-shadow' property, you can add shadow effects to elements, providing them with a sense of depth and dimension. Adjusting the shadow's color, blur radius, and o...
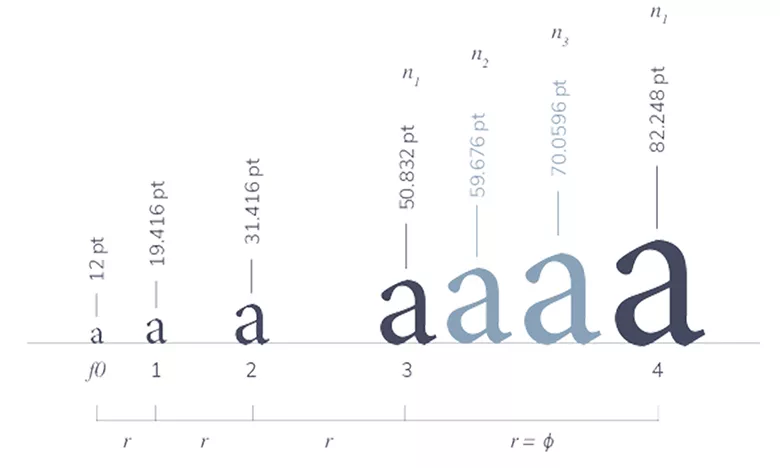
Implementing responsive font sizes with CSS
Using the CSS vw unit (which represents a percentage of the viewport width) allows for the creation of responsive font sizes. By setting the font size of the root element using the...
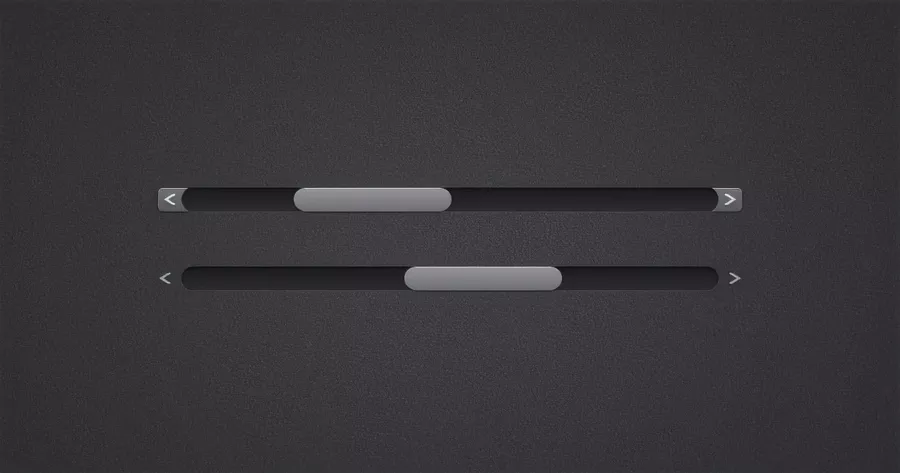
Customizing scrollbar styles using CSS
By utilizing the CSS pseudo-element selector ::-webkit-scrollbar, you can customize the style of scrollbars. Adjusting the scrollbar's width, color, and shape allows it to align wi...
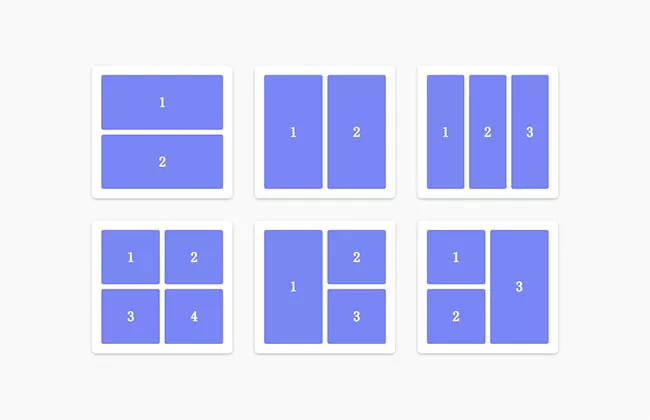
Explanation of CSS Grid Layout
CSS Grid Layout enables the creation of complex grid structures, allowing for flexible page layouts. By defining grid containers and grid items, you can precisely control the posit...