Wizard Hunter: The End of the Magic World 1.0.0 Cheat Codes
Cheat codes for Nintendo SWITCH's 'Wizard Hunter: The End of the Magic World' compatible with version 1.0.0 are now available. This game combines the most addictive elements of tow...
Nintendo SWITCH Trash Punk 1.1.0 Cheat Codes
The cheat codes for version 1.1.0 of the Switch game 'Trash Punk' are now available. This game isn't just a shooting game; it's a top-down, adrenaline-pumping riot set in a delight...
Nintendo SWITCH Pinball M 1.0.0 Cheat Codes
Cheat Codes for version 1.0.0 of Nintendo SWITCH's 'Pinball M' are now available. This game offers players the chance to experience various styles of billiards, including classic t...
Creating Dynamic Flower Buttons Using HTML/CSS
Creating dynamic flower button animation effects using HTML/CSS, without utilizing images or JavaScript in the code. You can copy the complete code at the end of the text into an ....
Creating a Fluorescent Light Effect Button Using HTML/CSS
This is a pure CSS fluorescent light text blinking animation effect. In the HTML structure, the effect adds '::after' to the button text and uses CSS code to create the fluorescent...
Create Neon Light Effect Buttons Using HTML/CSS
Implementing a neon light effect using HTML/CSS is relatively simple. It can be achieved by applying multiple shadows to the button. Adding three layers of shadows to the button, i...
Creating 3D Icon Buttons Using HTML/CSS
The current mainstream trend is flat design, and material design is less commonly seen. Therefore, we'll analyze how to achieve this 3D button purely from a technical perspective u...
Implementing Text Animation Effects with CSS
By utilizing CSS @keyframes rule and the animation property, you can create animation effects for text. Define keyframes and animation properties to make text dynamically animate w...
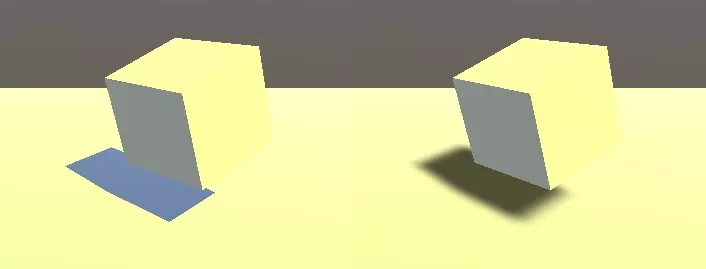
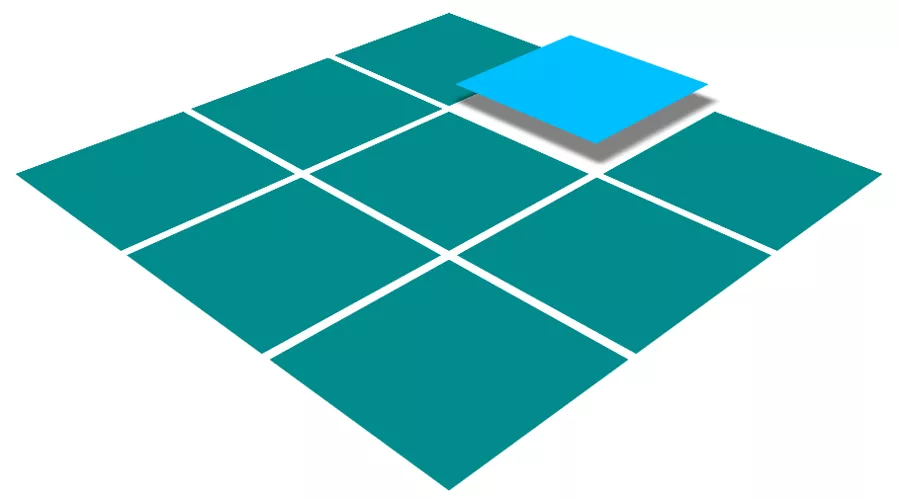
Implementing Gradient Shadow Effects with CSS
By utilizing the CSS 'box-shadow' property, you can create gradient shadow effects for elements. Define the shadow's color and offsets to give the element a sense of depth. .box { ...
Implementing Hover Effects with CSS
By using the CSS :hover pseudo-class and transform property, you can create various hover effects for elements, such as scaling, rotating, tilting, and more. .box { transition: tra...