Sort
Create a colorful button using HTML/CSS
Creating a colorful button can be achieved through HTML and CSS. Below is a simple example where this button will display different colors in different states (such as hovering, pr...
Creating CodePen Icon Button Using HTML/CSS
In the field of web development and design, CodePen is a highly popular platform that provides developers with an online, real-time collaborative environment for writing and showca...
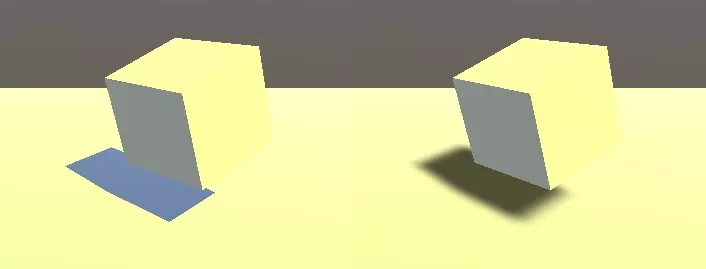
Implementing Gradient Shadow Effects with CSS
By utilizing the CSS 'box-shadow' property, you can create gradient shadow effects for elements. Define the shadow's color and offsets to give the element a sense of depth. .box { ...
Creating a Heart-shaped Animated Button Using HTML/CSS
The heart symbol, representing romance and emotion, has long been cherished across various design realms. Using HTML and CSS, we can craft an amusing and creatively designed heart-...
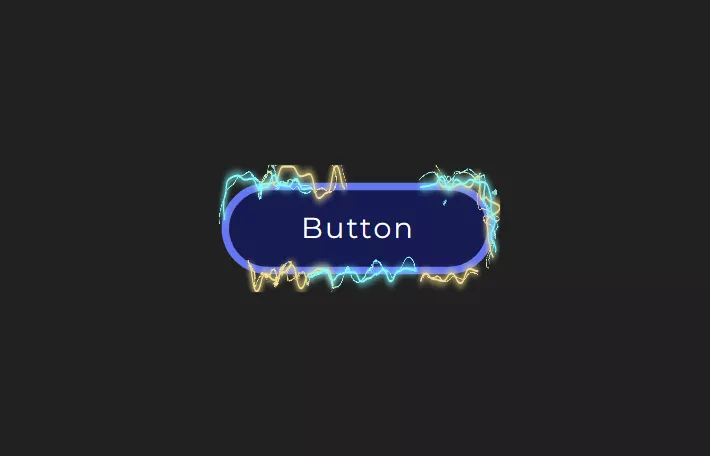
Create a button with an electrical arc effect using HTML/CSS
Creating an electrical arc effect purely with HTML and CSS is quite complex since CSS is primarily intended for styling and layout. Simulating an electrical arc effect would typica...
Implementing a Gradient Start Button Using HTML/CSS
In web design and development, buttons are one of the crucial elements for user interaction. A beautifully designed and fully functional button not only enhances user experience bu...
Customizing scrollbar styles using CSS
By utilizing the CSS pseudo-element selector ::-webkit-scrollbar, you can customize the style of scrollbars. Adjusting the scrollbar's width, color, and shape allows it to align wi...
Implementing Neumorphic Buttons using HTML/CSS
The neumorphic design is a recently emerging design style, following skeuomorphic and flat designs, representing the upcoming trend in interface design. This article focuses on uti...
Implementing Text Animation Effects with CSS
By utilizing CSS @keyframes rule and the animation property, you can create animation effects for text. Define keyframes and animation properties to make text dynamically animate w...
Creating a MAC Keyboard Button Using HTML/CSS
The MAC keyboard, serving as the primary input tool for Apple computers, is beloved for its unique appearance and layout. Using HTML and CSS, we can simulate the appearance of the ...