Sort
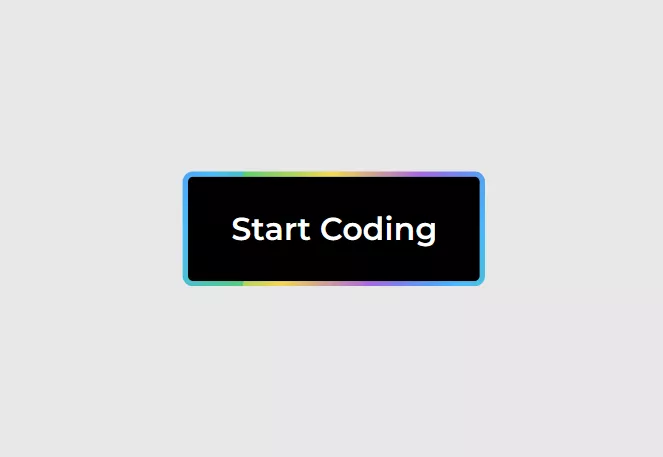
Creating Laser Animated Buttons Using HTML/CSS
As a unique and creative design element, laser animated buttons can capture users' attention and enhance interaction experience. By employing HTML and CSS, we can effortlessly crea...
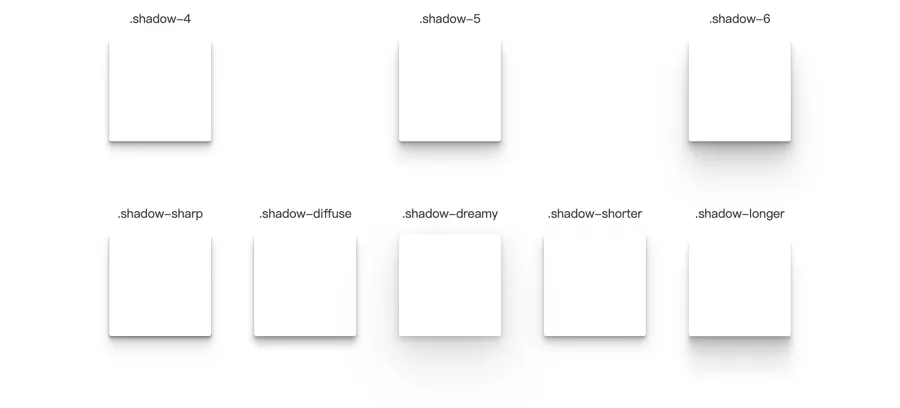
Implementing Shadow Effects with CSS
By using the CSS 'box-shadow' property, you can add shadow effects to elements, providing them with a sense of depth and dimension. Adjusting the shadow's color, blur radius, and o...
Creating a Batman Icon Button Using HTML/CSS
In web design, buttons are an essential element. They are not only used to trigger actions but also serve as visual focal points on a page. Batman, as a superhero under DC Comics, ...
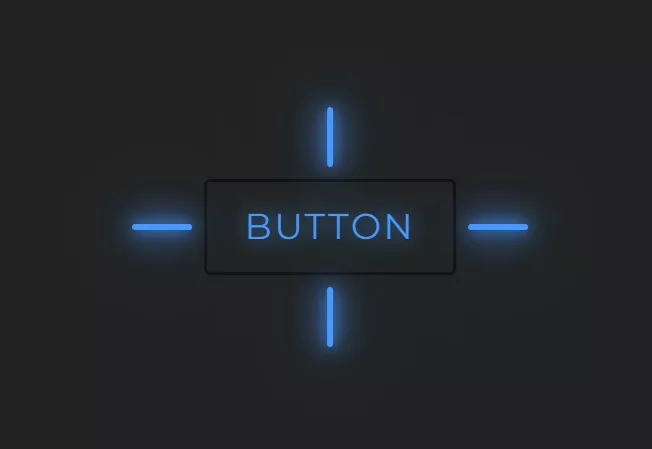
Create Neon Light Effect Buttons Using HTML/CSS
Implementing a neon light effect using HTML/CSS is relatively simple. It can be achieved by applying multiple shadows to the button. Adding three layers of shadows to the button, i...
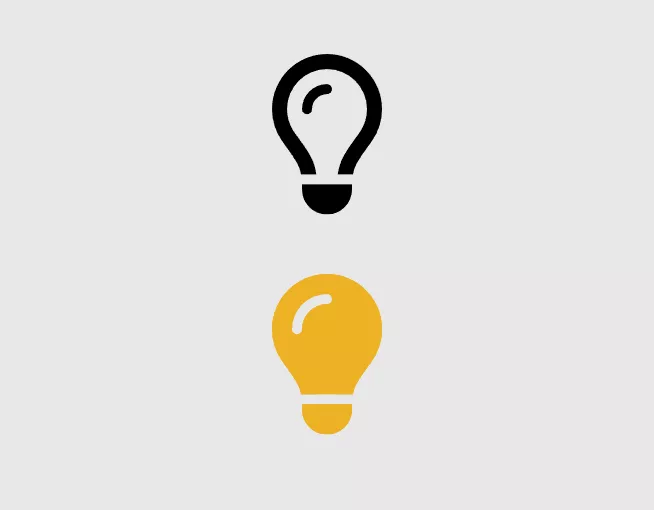
Creating an Inspiration Lightbulb Button Using HTML/CSS
Inspiration is the wellspring of creativity and the driving force behind our progress. In web design and development, a button imbued with creativity and inspiration can add a uniq...
Implementing the new Twitter icon [X] using HTML/CSS
In this article, we will introduce the method of creating the new Twitter icon [X] using HTML/CSS. Below is the specific code to create a button with the [X] icon entirely using HT...
Creating Heart-shaped Animated Buttons Using HTML/CSS
Heart-shaped animated buttons are emotional and creative design elements commonly used to express love, care, or celebration. By employing HTML and CSS, we can effortlessly create ...
Implementing Text Overflow Ellipsis with CSS
When the text content exceeds the container width, you can utilize the CSS 'text-overflow' property to implement an ellipsis effect, allowing for better handling of lengthy text. ....
Creating a Copy Effect Button Using HTML/CSS
In web design and development, providing users with convenient copy functionality is crucial. Copy function buttons not only allow users to quickly duplicate text content but also ...
Creating a Fluorescent Light Effect Button Using HTML/CSS
This is a pure CSS fluorescent light text blinking animation effect. In the HTML structure, the effect adds '::after' to the button text and uses CSS code to create the fluorescent...







![Implementing the new Twitter icon [X] using HTML/CSS-PANDA](https://oss.imwmi.com/file/imwmi/webp/2024/01/QQ20240103145705.webp)