Sort
Creating an Inspiration Lightbulb Button Using HTML/CSS
Inspiration is the wellspring of creativity and the driving force behind our progress. In web design and development, a button imbued with creativity and inspiration can add a uniq...
Implementing the new Twitter icon [X] using HTML/CSS
In this article, we will introduce the method of creating the new Twitter icon [X] using HTML/CSS. Below is the specific code to create a button with the [X] icon entirely using HT...
Creating Heart-shaped Animated Buttons Using HTML/CSS
Heart-shaped animated buttons are emotional and creative design elements commonly used to express love, care, or celebration. By employing HTML and CSS, we can effortlessly create ...
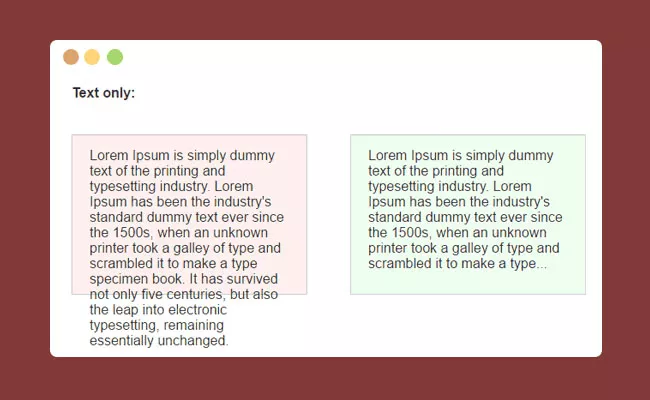
Implementing Text Overflow Ellipsis with CSS
When the text content exceeds the container width, you can utilize the CSS 'text-overflow' property to implement an ellipsis effect, allowing for better handling of lengthy text. ....
Creating a Copy Effect Button Using HTML/CSS
In web design and development, providing users with convenient copy functionality is crucial. Copy function buttons not only allow users to quickly duplicate text content but also ...
Creating a Fluorescent Light Effect Button Using HTML/CSS
This is a pure CSS fluorescent light text blinking animation effect. In the HTML structure, the effect adds '::after' to the button text and uses CSS code to create the fluorescent...
Creating Social Media Scroll Icons Button Using HTML/CSS
In today's era dominated by social media, scroll icons have become an indispensable part of many websites and applications. These buttons are commonly utilized to display icons of ...
Implementing File Explorer Effect Using HTML/CSS
This example creates a simple file explorer layout using Button in CSS. You can expand on this by adding hover effects, click events, and more sophisticated styling as per your req...
Creating a 3D button using HTML/CSS
Sharing a 3D button implemented entirely using HTML/CSS, cleverly utilizing box-shadow to create a three-dimensional effect. When the button is pressed, it adjusts the box-shadow a...
Creating Slow Fill Gradient Buttons Using HTML/CSS
With HTML and CSS, we can achieve a unique button effect – Slow Fill Gradient Buttons. These buttons gradually fill with a gradient color after a user's click, creating a dynamic ...



![Implementing the new Twitter icon [X] using HTML/CSS-PANDA](https://oss.imwmi.com/file/imwmi/webp/2024/01/QQ20240103145705.webp)