CSS achieves smooth scrolling effects
You can add smooth scrolling to a webpage by using the CSS scroll-behavior property, which makes the page scrolling smoother and more comfortable. Applying it to the html or body e...
Use CSS animation to add transition effects
Enhance your website with dynamic effects using CSS transition and animation properties. Create smooth transitions, fade-in/fade-out effects, or eye-catching animation sequences. B...
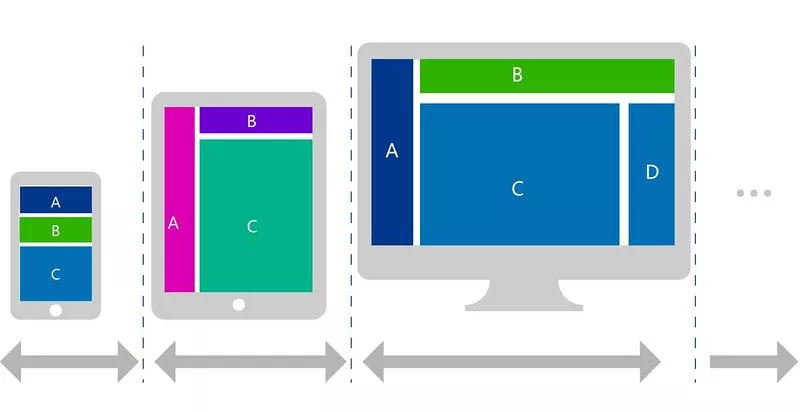
Implementing Responsive Layout with CSS
Use CSS media queries to create a responsive layout that ensures your website delivers a good user experience across various devices. Adjust the size, position, and style of elemen...
Gradient Background Color using CSS background property
Using CSS gradient backgrounds can add a stunning appearance to your website. Try different types of gradients, such as linear gradients, radial gradients, or repeating gradients. ...
Creating a Christmas tree effect using HTML – Source Code
Here is an example of creating a simple Christmas tree effect using HTML and CSS. You can choose your favorite song to play while the Christmas tree on the web page twinkles. Simpl...
Implementing File Explorer Effect Using HTML/CSS
This example creates a simple file explorer layout using Button in CSS. You can expand on this by adding hover effects, click events, and more sophisticated styling as per your req...