Sort
Creating a MAC Keyboard Button Using HTML/CSS
The MAC keyboard, serving as the primary input tool for Apple computers, is beloved for its unique appearance and layout. Using HTML and CSS, we can simulate the appearance of the ...
Create a button with a torn label effect using HTML/CSS
Creating a button with a torn label effect purely using HTML and CSS involves a bit of styling to simulate the torn paper appearance. Here's an example: HTML <button> <b>Fold...
Creating Gradient Link Buttons Using HTML/CSS
In web design, link buttons serve as interactive elements that guide users to navigate to other pages or websites. To provide a more user-friendly and visually appealing experience...
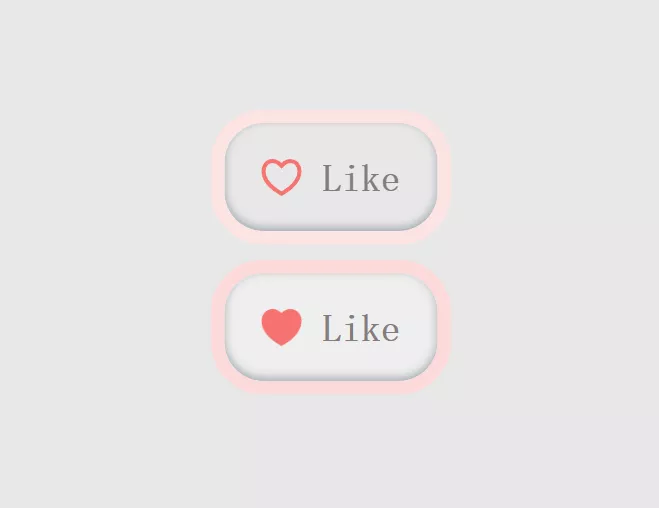
Implementing a Heart-shaped Like Button Using HTML/CSS
This article will introduce how to use HTML and CSS to create a cute yet practical like button, making your webpage or application more lively and engaging. Below is the specific c...
Creating 3D Icon Buttons Using HTML/CSS
The current mainstream trend is flat design, and material design is less commonly seen. Therefore, we'll analyze how to achieve this 3D button purely from a technical perspective u...
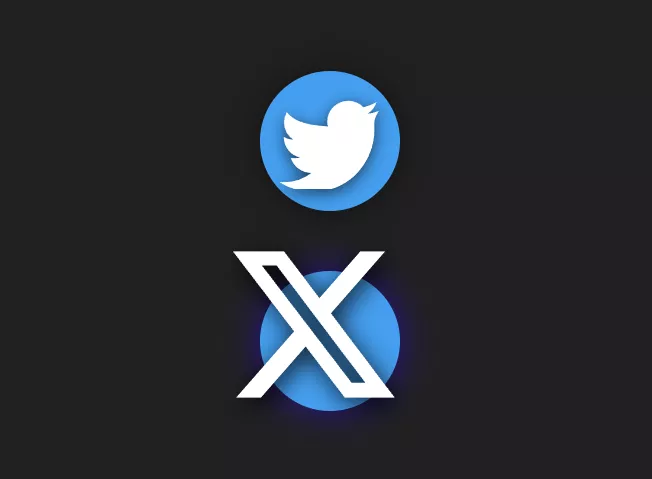
Using HTML/CSS to Implement the Twitter ‘Turn into X’ Button
In web design and development, for some special-demand buttons, such as Twitter's 'Turn into X' button, we can achieve them with the help of HTML and CSS. By using HTML and CSS, we...
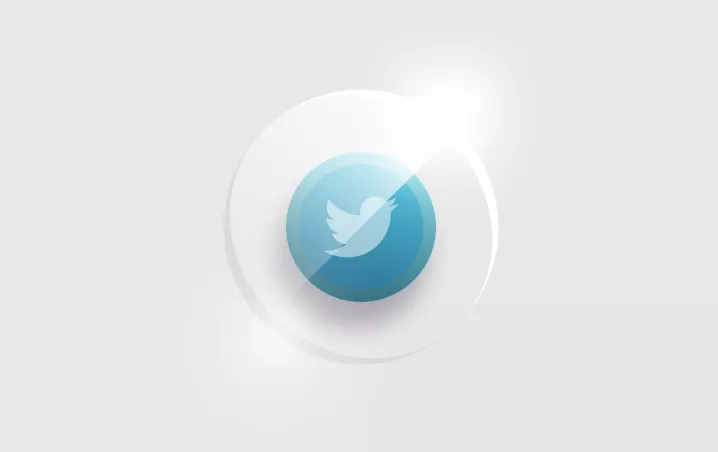
Create a button with a Twitter icon using HTML/CSS
In this article, we will introduce the method of creating a Twitter share button using HTML/CSS. Below is the specific code to create a button with a Twitter icon entirely using HT...
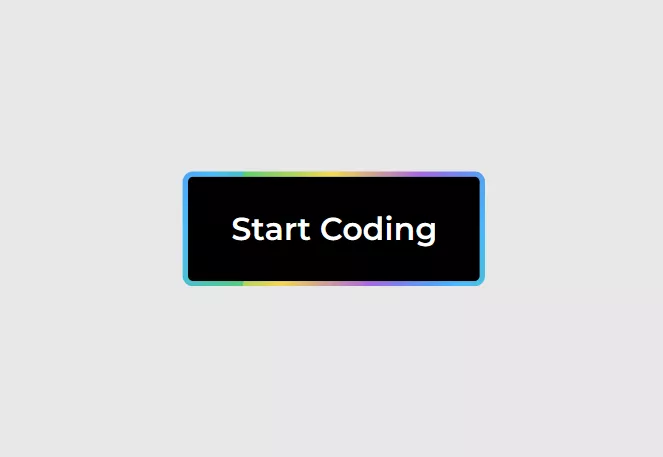
Creating Laser Animated Buttons Using HTML/CSS
As a unique and creative design element, laser animated buttons can capture users' attention and enhance interaction experience. By employing HTML and CSS, we can effortlessly crea...
Creating a Batman Icon Button Using HTML/CSS
In web design, buttons are an essential element. They are not only used to trigger actions but also serve as visual focal points on a page. Batman, as a superhero under DC Comics, ...
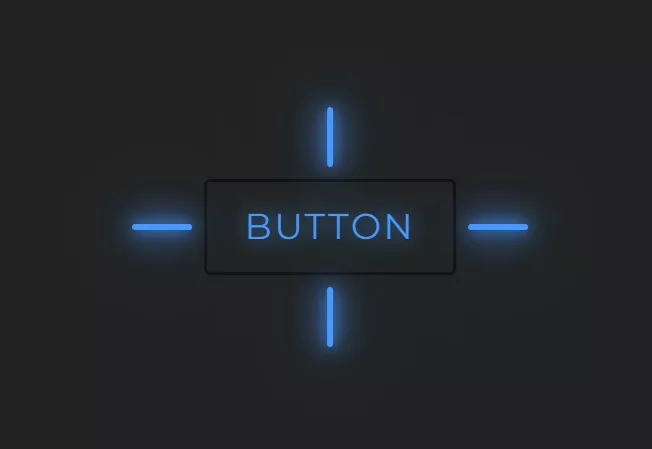
Create Neon Light Effect Buttons Using HTML/CSS
Implementing a neon light effect using HTML/CSS is relatively simple. It can be achieved by applying multiple shadows to the button. Adding three layers of shadows to the button, i...