Sort
Creating a Batman Icon Button Using HTML/CSS
In web design, buttons are an essential element. They are not only used to trigger actions but also serve as visual focal points on a page. Batman, as a superhero under DC Comics, ...
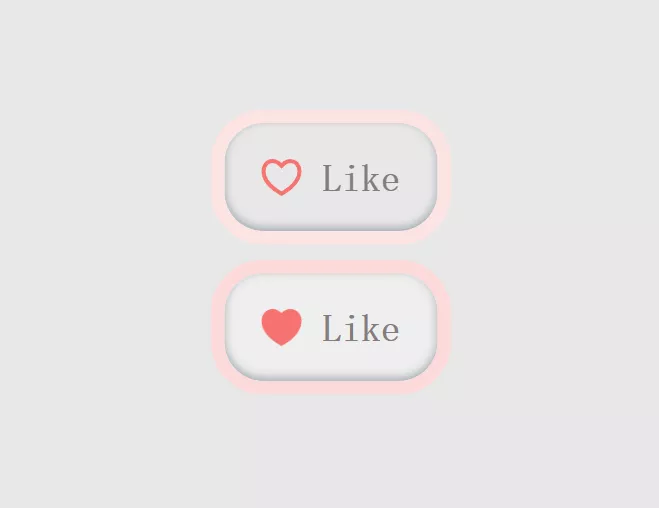
Implementing a Heart-shaped Like Button Using HTML/CSS
This article will introduce how to use HTML and CSS to create a cute yet practical like button, making your webpage or application more lively and engaging. Below is the specific c...
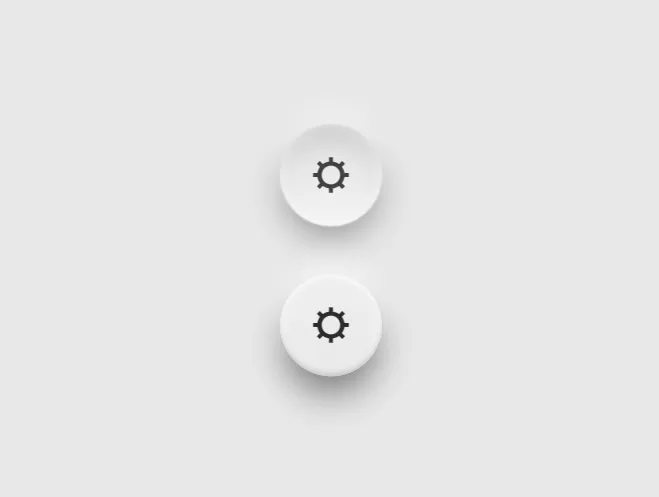
Implementing Neumorphic Buttons using HTML/CSS
The neumorphic design is a recently emerging design style, following skeuomorphic and flat designs, representing the upcoming trend in interface design. This article focuses on uti...
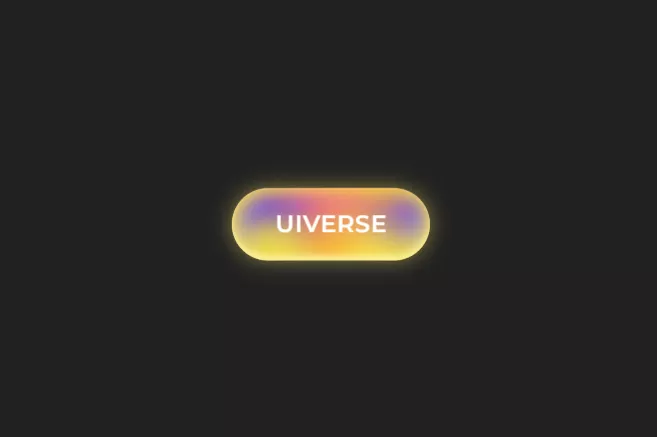
Create a colorful button using HTML/CSS
Creating a colorful button can be achieved through HTML and CSS. Below is a simple example where this button will display different colors in different states (such as hovering, pr...
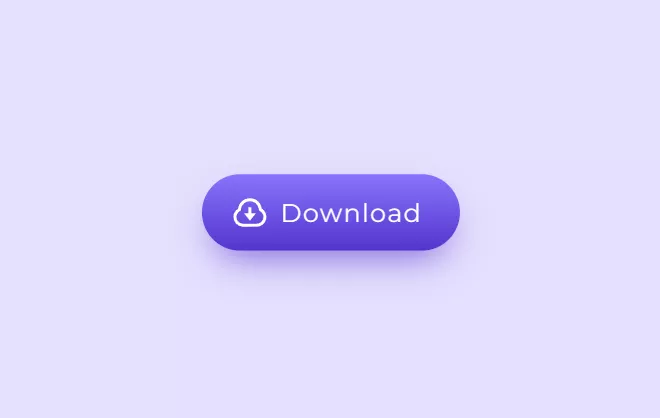
Implement a download button using HTML/CSS
In web design, there are instances when we need to provide users with the functionality to download files. However, how can we make it easy for users to find and download these fil...
Create a day/night toggle button using HTML/CSS
In web design and user experience, the mode switching functionality is a common requirement. In this blog post, I will introduce how to achieve a simple day/night toggle button usi...
Create a dynamic delete effect button using HTML/CSS
This article showcases a dynamic delete effect button entirely created using HTML and CSS, mainly utilizing :hover to add animation effects. Below is the specific code: HTML <bu...
Create an Instagram icon button using HTML/CSS
In web design, buttons are one of the key elements for user interaction on a website. By adding icons to buttons, it enhances user experience, improves the website's usability, and...
Create a GitHub-style button using HTML/CSS
In this tutorial, I'll guide you through creating a GitHub-style button using HTML and CSS. GitHub is a playground for developers, and as a developer, it's worthwhile to explore. H...
Creating a 3D button using HTML/CSS
Sharing a 3D button implemented entirely using HTML/CSS, cleverly utilizing box-shadow to create a three-dimensional effect. When the button is pressed, it adjusts the box-shadow a...