Sort
Creating an Inspiration Lightbulb Button Using HTML/CSS
Inspiration is the wellspring of creativity and the driving force behind our progress. In web design and development, a button imbued with creativity and inspiration can add a uniq...
Creating a 3D button using HTML/CSS
Sharing a 3D button implemented entirely using HTML/CSS, cleverly utilizing box-shadow to create a three-dimensional effect. When the button is pressed, it adjusts the box-shadow a...
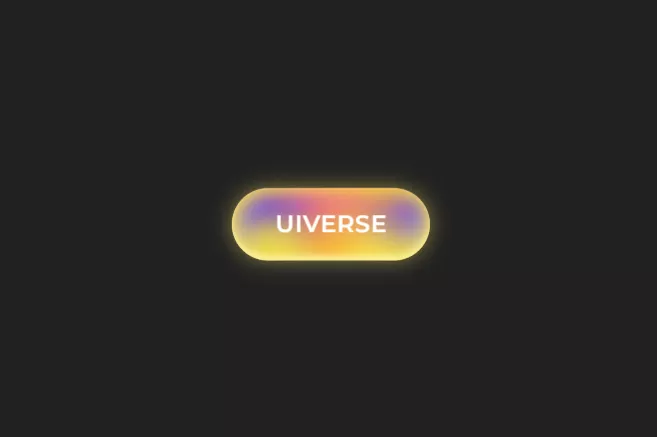
Creating Spotlight Effect Buttons Using HTML/CSS
In the digital media era, button effects have become crucial in enhancing user experience and capturing user attention. Spotlight effect buttons, as a unique form of interaction, o...
Creating Registration Submission Buttons Using HTML/CSS
In various online registration systems, the registration submission button is a crucial step for users to complete the registration process. A well-designed and functional registra...
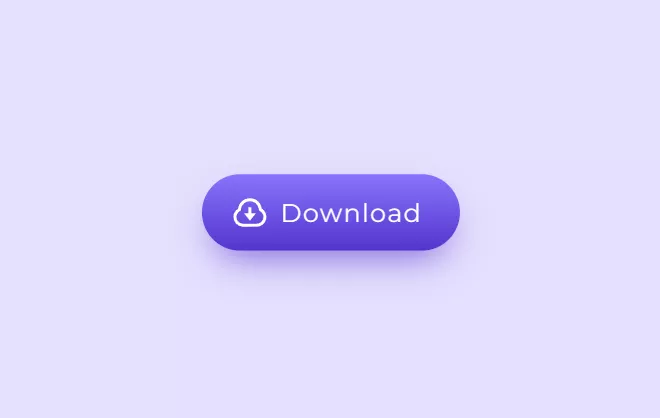
Implement a download button using HTML/CSS
In web design, there are instances when we need to provide users with the functionality to download files. However, how can we make it easy for users to find and download these fil...
Create a colorful button using HTML/CSS
Creating a colorful button can be achieved through HTML and CSS. Below is a simple example where this button will display different colors in different states (such as hovering, pr...
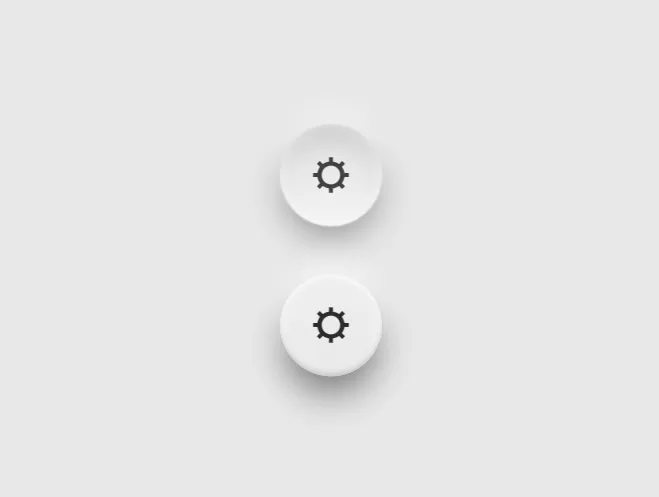
Implementing Neumorphic Buttons using HTML/CSS
The neumorphic design is a recently emerging design style, following skeuomorphic and flat designs, representing the upcoming trend in interface design. This article focuses on uti...
Creating a MAC Keyboard Button Using HTML/CSS
The MAC keyboard, serving as the primary input tool for Apple computers, is beloved for its unique appearance and layout. Using HTML and CSS, we can simulate the appearance of the ...
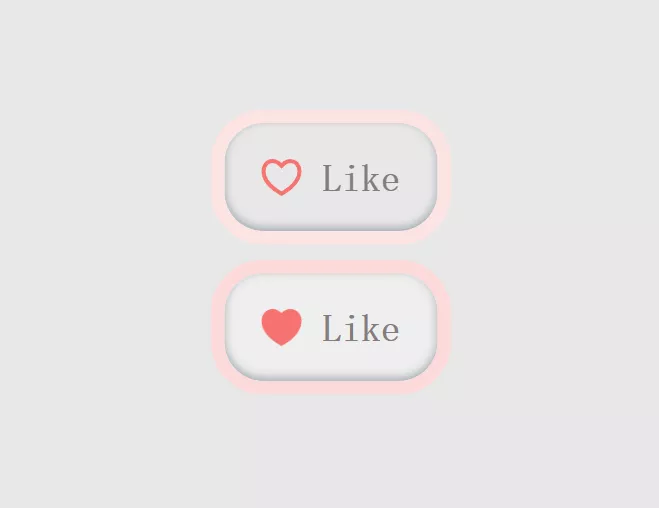
Implementing a Heart-shaped Like Button Using HTML/CSS
This article will introduce how to use HTML and CSS to create a cute yet practical like button, making your webpage or application more lively and engaging. Below is the specific c...
Using HTML/CSS to Implement the Twitter ‘Turn into X’ Button
In web design and development, for some special-demand buttons, such as Twitter's 'Turn into X' button, we can achieve them with the help of HTML and CSS. By using HTML and CSS, we...